Master Unity and C# By Developing 5 Super Mario Games
Published 07/2022
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + srt | Duration: 166 lectures (17h 24m) | Size: 10 GB
Create Dance Dance Mario Mix, Super Mario Bros, Mario Sunshine, Mario Baseball, and a VR game for Google Cardboard!
What you'll learn
Develop 5 Super Mario games in Unity using C#
Create a Dance Dance Revolution Mario Mix game for mobile
Build a Super Mario VR game for Google Cardboard
Develop a 2D Super Mario Bros. game for PC and Web
Create a Super Mario Baseball game for Android and iOS
Develop a Super Mario Sunshine version of Jetpack Joyride
Learn how to develop Artificially Intelligent (AI) enemies in Unity using C#
Create exciting power-up effects like Mega Mario, Fire Mario, Metal Mario, and Mini Mario
Learn how to program swinging on rope, swimming, and other physics driven behaviors
Packed with professional C# coding techniques to level you up as a developer
Practice industry standard version control techniques with GitHub
Over 17 hours of content
Requirements
A computer running Mac, Windows, or Linux
Basic knowledge of Unity and C#
Google Cardboard for VR Section (Optional)
Description
In this course we will use Unity and C# to develop 5 Super Mario video games
Dance Dance Revolution - Mario Mix
Super Mario Bros.
Super Mario Sunshine (Jetpack Joyride style)
Super Mario Baseball
Super Mario VR (for Google Cardboard)
Here are some more details on each of the games we will develop
Dance Dance Revolution - Mario Mix
3D game development
Animated start screen
In-game audio
3D dance animations
Rotating disco lights effect
Pattern timing and coordination
Android and iOS
Super Mario Bros.
2D game development
7 levels
Enemy AI including
Goomba
Koopa
Flying Koopa
Dry Bones
Cheep Cheep
Blooper
Mr. Blizzard
Frost Piranha
Bowser (boss fight)
Items and Power-ups including
Fire Flower
Red Mushroom
Mega Mushroom
1up Mushroom
PC and Web
Super Mario Sunshine (Jetpack Joyride style)
3D game development
Infinite Runner / Sidescroller style
Enemy AI
Petey Piranha
Bullet Bill
Bowser
Power-ups
Mini Mushroom
Mega Mushroom
Metal Armor
1up Mushroom
Fruit
Super Star
Android and iOS
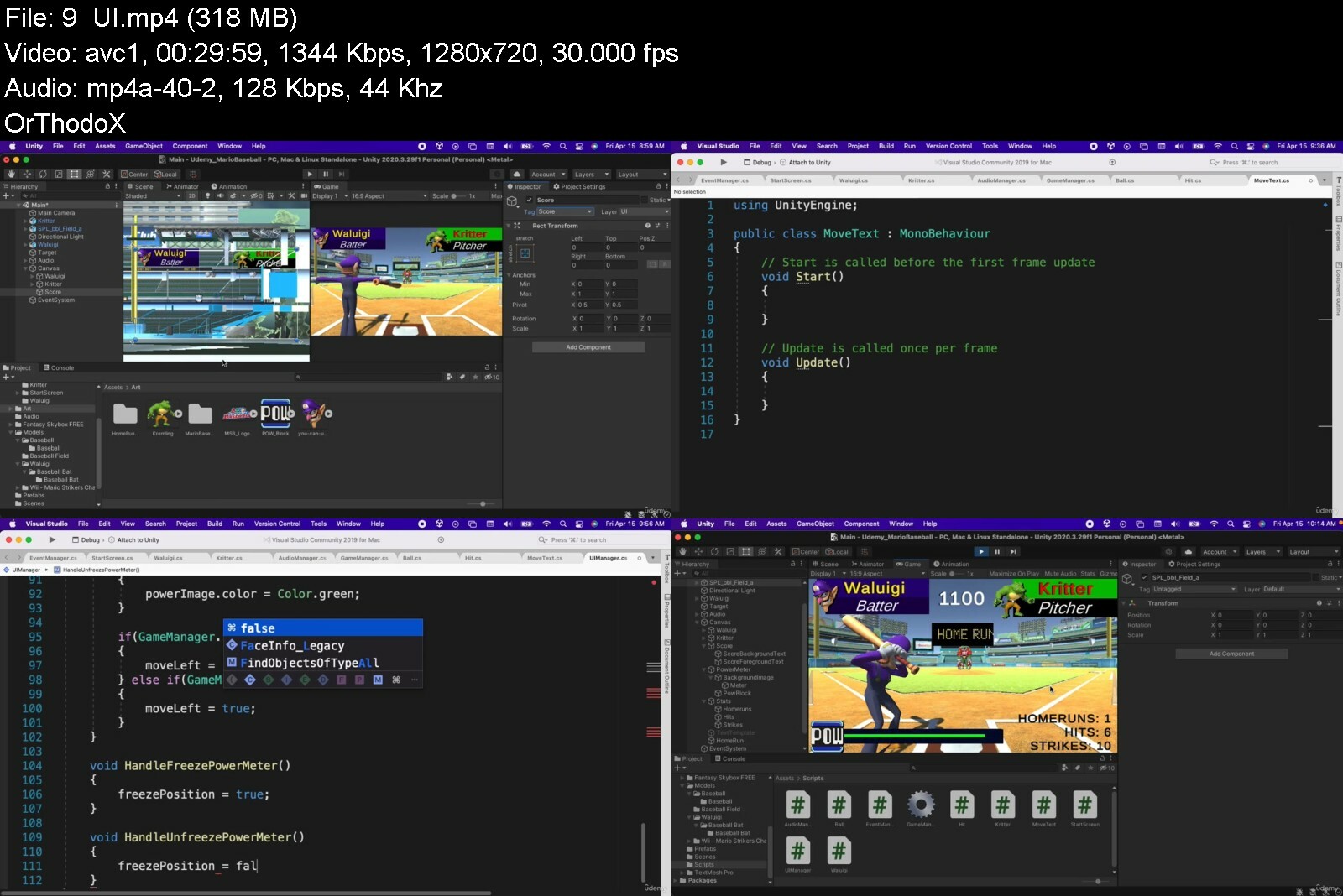
Super Mario Baseball
3D game development
Mario sports style game
Waluigi is up to bat, Kritter is pitching
Tap the screen to hit the ball
Android and iOS
Super Mario VR
3D Virtual Reality Game Development
Google Cardboard SDK for Unity
Main Menu that uses gaze tracking
3 levels
By the end of this course you will have 5 Super Mario games you developed in Unity using C# and have an intricate knowledge of the Unity game engine that you can use to develop professional quality games and content for your portfolio. Are you ready to master Unity game development? If so, then in the words of our favorite plumber dressed in red, "Here we goooo!"
Who this course is for
Anyone that wants to build 5 awesome Super Mario games in Unity using C#
Anyone that wants to gain mastery of the Unity Game Engine
Aspiring game developers that want to build professional quality games for their portfolio
Video game fans that are curious how to build Super Mario Games
Code:
https://anonymz.com/?https://www.udemy.com/course/unity-super-mario-games/

Code:
https://rapidgator.net/file/e32dd46185b110559256aad54aa0943b/Master_Unity_and_C#_By_Developing_5_Super_Mario_Games.part1.rar
https://rapidgator.net/file/a02b8a5d2592bfe4cc464f7a6d557989/Master_Unity_and_C#_By_Developing_5_Super_Mario_Games.part2.rar
Code:
https://k2s.cc/file/eef0f4acc059e/Master_Unity_and_C%23_By_Developing_5_Super_Mario_Games.part1.rar
https://k2s.cc/file/1e5538186096a/Master_Unity_and_C%23_By_Developing_5_Super_Mario_Games.part2.rar
Code:
https://nitroflare.com/view/824B57E8C6F266C/Master_Unity_and_C%23_By_Developing_5_Super_Mario_Games.part1.rar
https://nitroflare.com/view/7C3A18F71CBF84B/Master_Unity_and_C%23_By_Developing_5_Super_Mario_Games.part2.rar

 Our Live Cams
Our Live Cams





 Reply With Quote
Reply With Quote